
В этой главе рассматриваются образцы приложений серверного JavaScript, поставляемые вместе с Netscape web-сервером. Это начало работы с JavaScript с использованием двух простейших приложений.
В данной главе имеются следующие разделы:
Если вы устанавливаете Netscape web-сервер, несколько примеров приложений JavaScript
устанавливаются одновременно.
Для получения представления о возможностях приложений JavaScript запустите их и
просмотрите исходный код. Вы можете также изменять эти приложения по мере
изучения возможностей JavaScript. Исходные и исполняемые файлы этих приложений
установлены в директории
$NSHOME\js\samples, где $NSHOME это директория, в
которой Вы установили сервер.
В таблице перечислены приложения-образцы.
1
Эти приложения работают только при наличии поддерживаемого
сервера БД, установленного в сети, и корректно сконфигурированного клиентского
программного обеспечения. См. Главу 10, "Конфигурирование
Базы Данных". Эти приложения обсуждаются в
Главе 13, "Приложения-Образцы Videoapp и Oldvideo". Перед началом
использования |
ПРИМЕЧАНИЕ:
Помимо указанных, в директории
$NSHOME\js\samplesимеется также приложениеmetadata. Оно используется Visual JavaScript. Когда Вы будете просматривать исходный код, не изменяйте исполняемый файл.
Остаток этой главы посвящён двум простым приложениям, которые дадут Вам возможность поработать с приложениями JavaScript. Не беспокойтесь о деталях. Это обсуждение предназначается только для того, чтобы показать Вам возможности приложений JavaScript. Детали обсуждаются далее в этой главе.
В
Главе 13, "Приложения-Образцы Videoapp и Oldvideo",
приложение videoapp рассматривается детально. Вы должны прочесть
эту главу перед началом работы с LiveWire Database Service.
В этом разделе Вы запустите приложение Hello World, пример простейшего приложения, и получите представление о следующих процедурах:
Чтобы начать работу с образцами приложений, Вам необходим доступ к JavaScript Application Manager. Вы можете получить этот доступ, введя следующий URL в Navigator:
http://server.domain/appmgr
В этом и других URL в данном учебнике server это имя сервера, на котором
Вы запускаете Ваше приложение, как, например research1 или www, domain
это имя домена Internet, такое как netscape.com или uiuc.edu.
Если Ваш сервер имеет Secure Sockets Layer (SSL), используйте https
вместо
http в URL.
В Application Manager'е выберите world в
левом фрэйме и щёлкните кнопку Run.
Вы можете также ввести URL приложения в поле Location Navigator'а:
http://server.domain/world
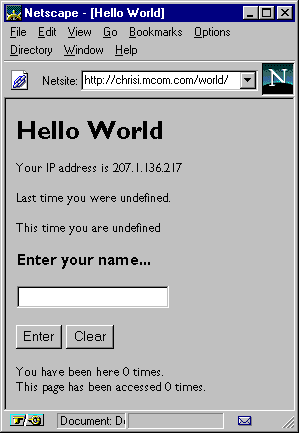
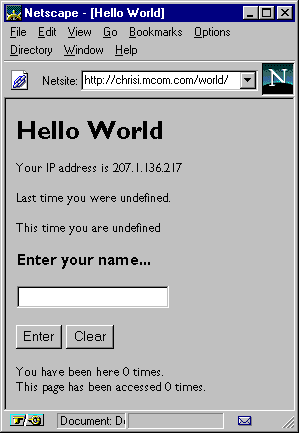
Application Manager выведет страницу, показанную на Рисунке 4.1.

Об Application Manager см. "Технология Разработки Приложений JavaScript".
Это приложение демонстрирует две важные вещи: обслуживание различных клиентских статусов нескольких клиентов и обслуживание существующего статуса приложения. Оно выполняет следующие функции:
При первом посещении страницы пользователем значения обоих имён не определены. Количество предыдущих посещений пользователя равно 0; общее количество посещений также равно 0.
Введите своё имя и нажмите Enter. Страница теперь показывает введённое имя и текст "This time you are." Оба числа посещений увеличиваются на 1. Эта акция иллюстрирует простейшую обработку данных формы. Введите другое имя и нажмите Enter. Страница теперь показывает новое имя и текст "This time you are", а предыдущее имя с - текстом "Last time you were." И вновь оба числа посещений увеличиваются.
Если Вы выполните доступ к приложению из другого экземпляра Navigator'а (или с другого компьютера), страница покажет общее число посещений и количество посещений каждого экземпляра Navigator'а, а не только одного данного экземпляра.
Теперь посмотрим на исходный код JavaScript для данного приложения. Используйте
для этого ваш привычный текстовый редактор,
откройте файл $NSHOME\js\samples\world\hello.html, где $NSHOME
это директория, в которой установлен ваш Netscape-сервер. Файл начинается
обычным HTML:
<html>
<head>
<title> Hello World </title> </head>
<body>
<h1> Hello World </h1>
<p>Your IP address is <server>write(request.ip);</server>
Тэги SERVER в нижней строчке содержат код JavaScript, который
выполняется на сервере.
В данном случае оператор write(request.ip) выводит свойство ip
объекта request (IP-адрес клиента, выполнившего доступ к странице).
Функция
write очень важна в приложениях JavaScript, поскольку используется
для дополнения значений выражений JavaScript в HTML-страницу, отправляемую
клиенту.
Объект request является частью службы JavaScript Session Management Service.
Полное его описание см. в Главе 6, "Session Management Service".
Функция
write это одна из функций JavaScript, которые не ассоциированы со
специфическим объектом. О функции write см. раздел
"Конструирование HTML-Страницы".
Далее идут операторы, пока не представляющие для нас интереса. Затем - оператор:
<server>client.oldname = request.newname;</server>
Этот оператор присваивает значение свойства newname объекта request
свойству oldname объекта client. Объект
client также является частью JavaScript Session Management Service.
Его полное описание см. в Главе 6, "Session Management Service".
Пока просто отметьте, что client может содержать информацию о
приложении, специфичную для определённого браузера, запускающего это приложение.
Значение свойства request.newname
устанавливается, когда пользователь вводит значение в форме. Далее в файле можно
найти такие операторы:
<form method="post" action="hello.html">
<input type="text" name="newname" size="20">
Значением атрибута ACTION формы является hello.html (имя
текущего файла).
Это означает, что, когда пользователь отправляет форму, щёлкая кнопку Enter или
нажимая клавишу Enter, Navigator перезагружает текущую страницу. Вообще, ACTION
может быть любая страница приложения JavaScript.
Значением атрибута NAME текстового поля
является
newname. Когда страница отсылается, этот оператор присваивает то,
что пользователь ввёл в текстовом поле, свойству newname объекта request,
к которому в JavaScript можно обратиться request.newname. Значения
элементов формы всегда соответствуют свойствам объекта request.
Свойства объекта request сохраняются только в течение одного
(текущего) клиентского запроса.
Несколькими строками ниже находится другой тэг
SERVER, указывающий, что следующие строки являются операторами
серверного JavaScript.
Вот первая группа операторов:
if (client.number == null)
client.number = 0
else
client.number = 1 + parseInt (client.number, 10)
Данный условный оператор проверяет, инициализировано ли свойство number
объекта client. Если нет, код инициализирует его в 0; иначе
number увеличивается на 1 с использованием функции JavaScript parseInt,
которая конвертирует строковое значение в число. Поскольку предопределённый
объект client конвертирует все значения свойств в строки, Вы
обязаны использовать parseInt или parseFloat для
конвертации этих значений в числа.
Так как number это свойство объекта client,
оно отличается для каждого клиента, выполняющего доступ к приложению. Это
значение указывает количество раз, когда "you have been here/Вы здесь были."
Для отслеживания общего количества посещений Вы используете объект project,
поскольку он совместно используется всеми клиентами, выполняющими доступ к
приложению. Свойства объекта project существуют, пока приложение не
будет остановлено. Следующая группа операторов отслеживает посещения:
project.lock()
if (project.number == null)
project.number = 0
else
project.number = 1 + project.number
project.unlock()
Первый оператор использует метод lock
объекта project. Это даёт клиенту временный исключительный доступ к
объекту
project. Оператор if проверяет, было ли определено
свойство project.number. Если нет, код инициализирует его в 0;
иначе код увеличивает его на 1.
Наконец, метод unlock освобождает объект project, и
другие клиенты могут получить к нему доступ.
Последние операторы файла выводят значения свойств
client.number и project.number.
<p>You have been here <server>write(client.number);</server> times.
<br>This page has been accessed <server>write(project.number);
</server> times.
В этом разделе Вы модифицируете, рекомпилируете и
рестартуете приложение-образец. Для редактирования исходного файла Вы сначала
должны найти его. Как Вы помните, Application
Manager показывает путь к исполняемому файлу приложения (файлу с расширением .web).
Исходный файл hello.html должен находиться в той же директории.
Отредактируйте файл. HTML-файл начинается такими операторами:
<html>
<head> <title> Hello World </title> </head>
<body>
<h1> Hello World </h1>
<p>Your IP address is <server>write(request.ip);</server>
<server>
write ("<P>Last time you were " + client.oldname + ".");
</server>
<p>This time you are <server>write(request.newname);</server>
<server>client.oldname = request.newname; </server>
Добавьте строку, выводящую тип пользовательского браузера:
<p>You are using <server>write(request.agent)</server>
Если Вам нужно, можете также персонализировать шапку/head страницы; например, можете сделать такой заголовок: "Fred's Hello World."
Когда вы закончите изменение файла, запустите компилятор приложений JavaScript. В командной строке перейдите в директорию, содержащую исходный файл. Введите такую строку для компиляции приложения:
jsac -v -o hello.web hello.html
Альтернативно Вы можете из этой директории запустить скрипт build (в Unix)
или
build.bat (в NT). В этом случае компилятор стартует и выводит
сообщения.
Последнее сообщение должно быть "Compiled and linked successfully/Откомпилировано
и скомпоновано успешно".
Опубликуйте файлы на Вашем сервере разработки. Для рестарта войдите в Application Manager, выберите Hello World, затем выберите Restart. Эта операция загрузит на сервер новую откомпилированную версию приложения. Затем Вы можете запустить приложение, выбрав Run. Открывается окно с Hello World. Вы увидите внесённые Вами изменения в приложении.
В этом разделе Вы запустите и модифицируете приложение-образец Hangman и получите представление о том, как:
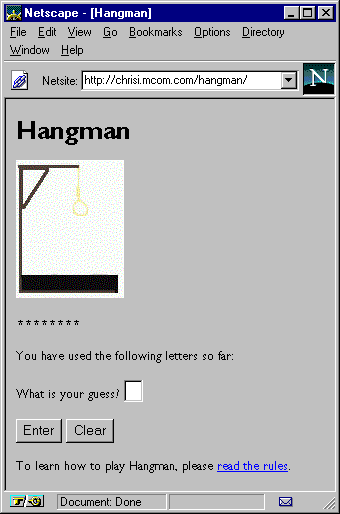
Hangman это классическая игра, в которой игроки пытаются угадать слово. Неизвестные буквы отображаются на экране звёздочками; звёздочка заменяется на букву, если игрок угадывает её. Если введённая буква некорректна, прорисовывается часть повешенного. Игра показывает также некорректные буквы, введённые Вами.
Если повешенный прорисуется полностью, игрок проиграл. Игрок выигрывает, угадав все буквы слова до окончания прорисовки повешенного. В этой упрощённой версии игры есть только три слова для угадывания. После окончания игры можно снова начать её снова (и использовать следующее слово) или закончить игру.
Запустите приложение Hangman, выбрав Hangman в Application Manager и щёлкнув Run. Можно также загрузить приложение в Navigator:
http://server.domain/hangman
В ответ Application Manager выведет страницу, показанную на следующем рисунке.

Поиграйте в игру, чтобы получить представление о работе программы.
В следующей таблице перечислены исходные файлы приложения Hangman.
Основная логика приложения содержится в файле hangman.html. Базовая
логика проста, как три рубля:
Тело/body HTML-файла hangman.html начинается кодом JavaScript в
тэге
SERVER. Сначала идёт код для инициализации новой игры:
if (client.gameno == null) {
client.gameno = 1;
client.newgame = "true";
}if (client.newgame == "true")
{
if (client.gameno % 3 == 1)
client.word = "LIVEWIRE";
if (client.gameno % 3 == 2)
client.word = "NETSCAPE";
if (client.gameno % 3 == 0)
client.word = "JAVASCRIPT";
client.answer = InitAnswer(client.word);
client.used = "";
client.num_misses = 0;
}
client.newgame = "false";
Этот код использует объект client для сохранения информации об
игроке. Поскольку нет необходимости сохранять статус игры между вызовами разных
клиентов, этот код не использует объекты project или server.
Первый оператор определяет, играл игрок до этого, или нет,
проверяя существование client.gameno; если нет, код
инициализируется в 1 и client.newgame устанавливается в true.
Затем некоторая простая логика присваивает
"секретное слово" свойству client.word; имеются только три
секретных слов, по которым игра проходит по циклу. Свойство client.gameno
хранит количество игр, сыгранных конкретным пользователем. Финальная часть
инициализации использует InitAnswer, функцию, определённую в файле hangman.js,
для инициализации свойства client.answer строкой звёздочек.
Затем идёт блок операторов обработки действий игрока по угадыванию:
if (request.guess != null) {
request.guess = request.guess.toUpperCase().substring(0,1);
client.used = client.used + request.guess + " ";
request.old_answer = client.answer;
client.answer = Substitute
(request.guess, client.word,
client.answer);
if (request.old_answer == client.answer)
client.num_misses = parseInt(client.num_misses) + 1;
}
Оператор if определяет, угадал ли игрок (введя букву в форму). Если
да, код вызывает Substitute (другую функцию, определённую в файле
hangman.js) для замены угаданной буквы в client.answer.
Это постепенно прорисовывает слово в client.answer (например, "N*T**AP*").
Второй оператор if проверяет, было ли изменено свойство client.answer
после последнего угадывания; если нет, код увеличивает client.num_misses
для отслеживания количества некорректных ответов. Вы обязаны всегда использовать parseInt
при работе с целочисленными значениями свойств предопределённого объекта client.
Как видно из следующего кода, последний оператор if в коде JavaScript
проверяет, победил игрок или проиграл, и перенаправляет клиента соответственно.
Функция redirect открывает специфицированный HTML-файл и передаёт
управление в него.
if (client.answer == client.word)
redirect(addClient("youwon.html"));
else if (client.num_misses > 6)
redirect(addClient("youlost.html"));
Это конец начального тэга SERVER. Начинается HTML,
дополненный выражениями JavaScript. Человек прорисовывается с использованием
закавыченных выражений JavaScript внутри HTML-тэга IMG:
<IMG SRC=`"images\hang" + client.num_misses + ".gif"`>
Всё выражение между двумя обратными кавычками (`) это строка JavaScript.
Она состоит из строкового литерала "images\hang", соединяемого со
значением
client.num_misses (которое является целым числом, но хранится как
строка), соединяемого со строковым литералом ".gif". Имеются шесть GIF-файлов
с изображениями повешенного человечка в различных стадиях: image0.gif, image1.gif
и так далее. Выражение JavaScript
в кавычках генерирует HTML вида:
<IMG SRC="images\hang0.gif">
<PRE><SERVER>write(client.answer)</SERVER></PRE>
You have used the following letters so far:
<SERVER>write(client.used)</SERVER>
Они выводят значение client.answer (слово,
содержащее все правильно угаданные буквы) и все угаданные буквы.
Оставшаяся часть файла это стандартный HTML. Важно отметить, что атрибут
ACTION тэга FORM специфицирует файл hangman.html
как URL, по которому отправляется форма. Это значит, что при отправке формы
страница перезагружается с новыми (специфицированными) значениями формы.
Посмотрим на hangman.js, пример исходного
файла, написанного с использование только серверного JavaScript. В нём
определены две функции, InitAnswer и
Substitute, используемые приложением. Заметьте, что в файлах с
серверным JavaScript тэги SERVER не используются.
Вы можете поэкспериментировать с JavaScript, чтобы получить представление о разработке приложений. Одна из важнейших задач - отладка. Выберите в Application Manager приложение Hangman и Debug/Отладить. Application Manager открывает окно с приложением в одном фрэйме и с отладочной информацией - в другом, слева, как показано на Рисунке 4.3.

Заметьте, что URL будет теперь
http://server.domain/appmgr/debug.html?name=hangman
Вы можете сделать закладку на этот URL для удобства работы с Hangman. После этого не нужно будет выходить в Application Manager.
Попытайтесь добавить в Hangman функцию, проверяющую,
является ли введённый пользователем символ буквой
(а не числом или знаком пунктуации). Можете использовать функцию InitAnswer
из hangman.js для старта. После компиляции и рестарта приложения
используйте закладку для запуска приложения в режиме отладки.
Дата последнего обновления: 29 сентября 1999 г.
© Copyright © 1999 Sun Microsystems, Inc. Некоторая часть Copyright © 1999 Netscape Communications Corp. Все Права Зарезервированы.